Basic setup: Quickstart with Angular & Vue Templates#
Prerequisites#
Basic understanding of HTML, JavaScript, and Angular or Vue for frontend development.
Some experience with Python for backend operations.
Code Studio Template is already configured on your Dataiku instance.
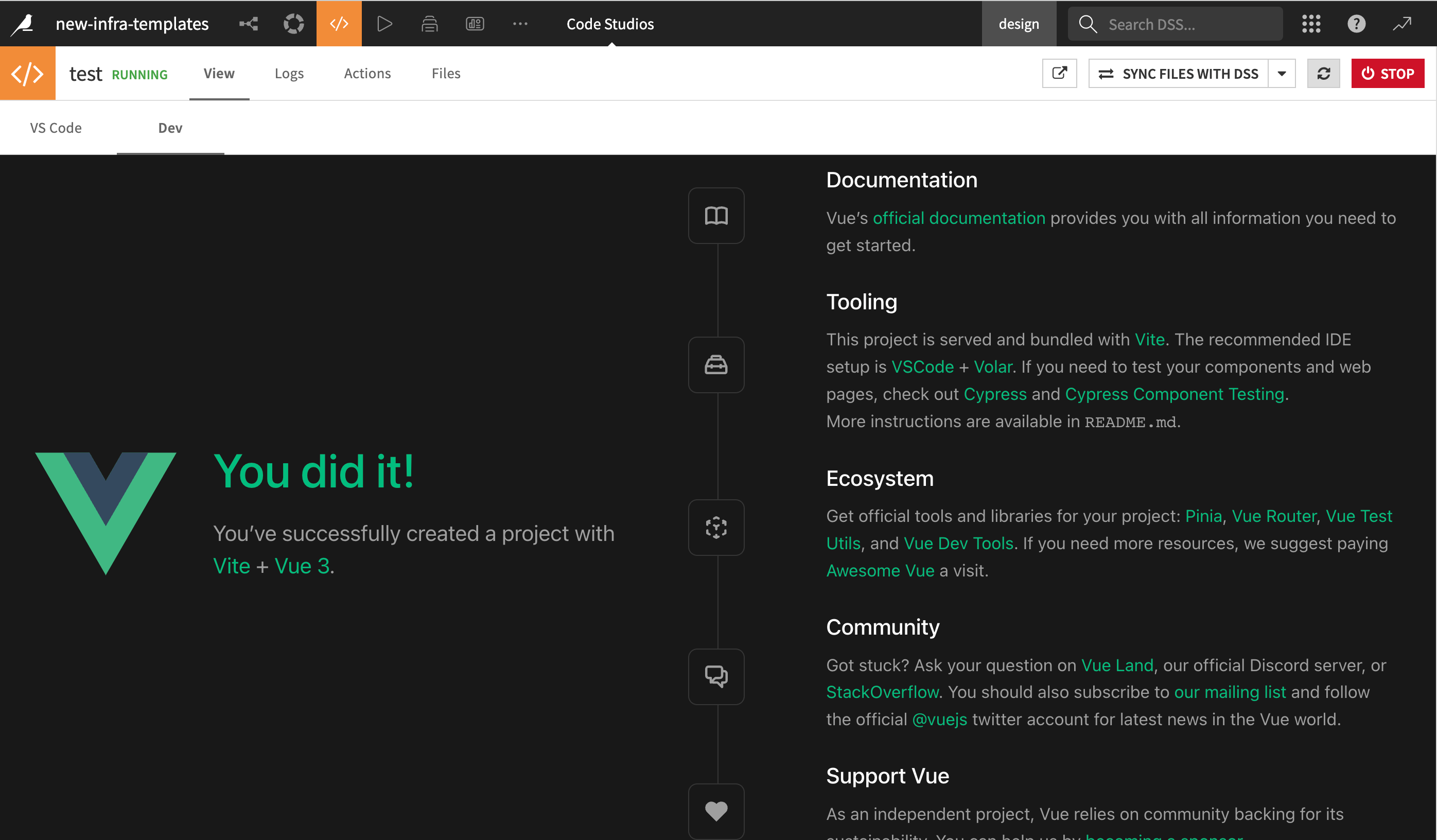
This tutorial teaches how to rapidly initiate a web application using pre-configured templates. These templates streamline your workflow by auto-configuring a Node server to host your Code Studio browser path while also routing API requests to the exposed Flask backend.
These templates are also designed for smooth deployment as a standard Dataiku web application.