Create an empty dash webapp#
From the project home page:
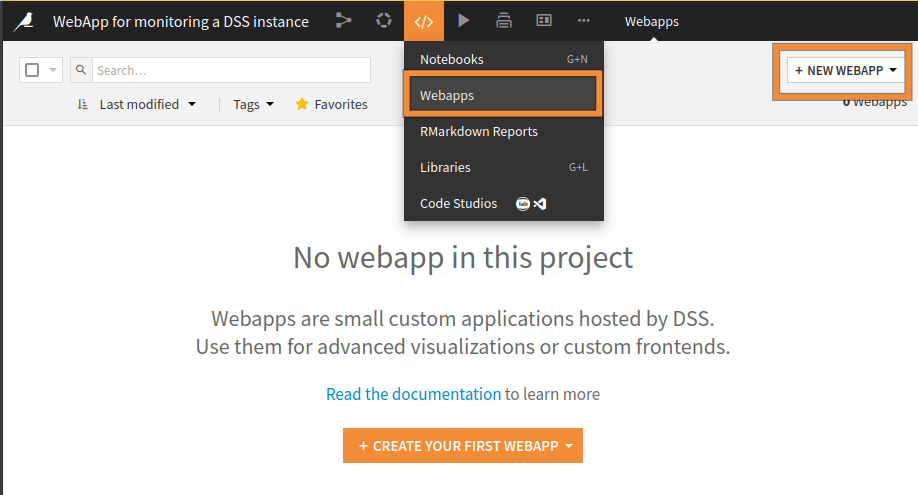
In the top navigation bar, go to </> > Webapps.
Click on + New webapp on the top right, then select Code webapp > Dash.
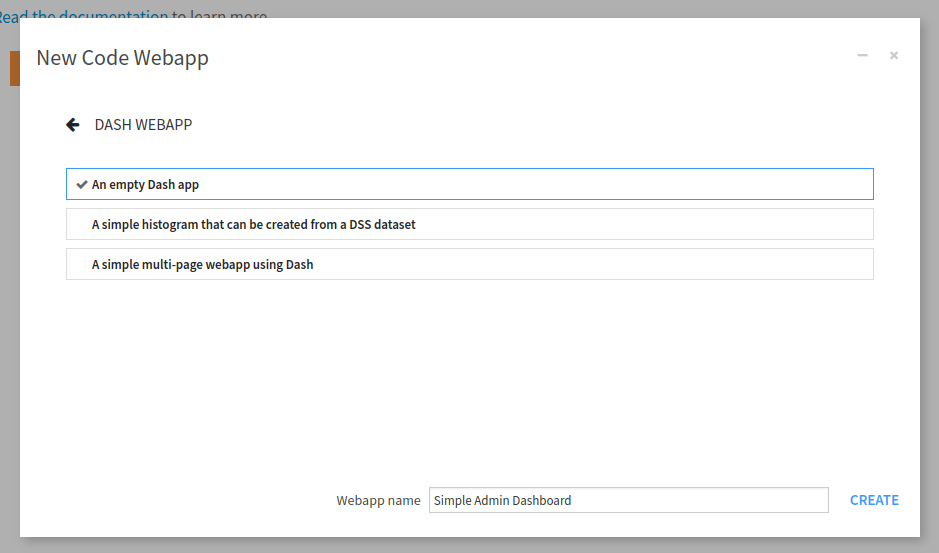
Select the An empty Dash app template and give a name to your newly created webapp.

Fig. 1: Creation of a new Dash webapp.#

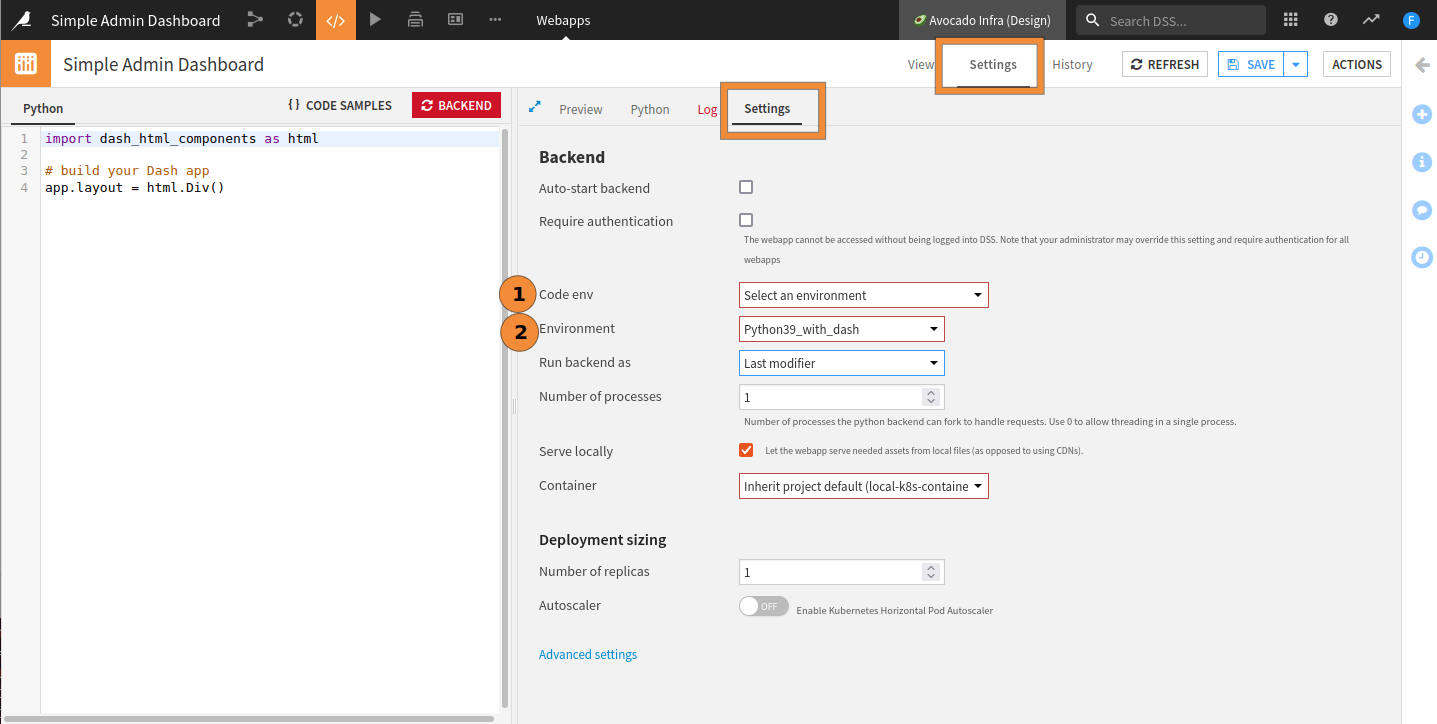
Fig. 2: New empty Dash webapp.#
After a while, the webapp should start. Whether your project environment contains Dash packages, you may have a fail or success status message. If it fails, the project environment does not include the dash packages, so we must specify the code env the webapp should use. Go to Settings, then Settings, change the value of “Code env” (1) to “Select an environment,” and change the value of the “Environment” to the code env (2) with the prerequisite packages, shown in Fig. 3. Then click the Save button, and the webapp should start. If it fails, you may have to change the settings in the Container field.

Fig. 3: Setting the default code env.#

